Hướng dẫn khắc phục lỗi nhãn (lable) của blogspot
Thứ Bảy, 15 tháng 11, 2014
Hướng dẫn khắc phục lỗi nhãn (lable) của blogspot - Cách xử lý Lỗi nhãn lable của blogspot.
Mấy ngày qua thì một số blogspot bị lỗi lable tiếng việt. Thì có hỏi mình thực ra mình không bị cái này.
Hướng giải quyết:
Chỉ xuất hiện lỗi trong nhãn các bạn ghi bằng tiếng việt:
Ví dụ các bạn đặt nhãn : tempalte blogspot bán hàng
Vậy cách xử lý thế nào? Tại sao bị lỗi nhãn tiếng việt.
Lý do: tiếng việt có dấu nên nhiều khi cập nhật sẽ khó lưu hơn vào database.
Cách xử lý là các bạn viết không dấu và không để khoảng cách thì sẽ không bị nữa.
Ví dụ: template-blogspot-ban-hang
Mấy ngày qua thì một số blogspot bị lỗi lable tiếng việt. Thì có hỏi mình thực ra mình không bị cái này.
Hướng giải quyết:
Chỉ xuất hiện lỗi trong nhãn các bạn ghi bằng tiếng việt:
Ví dụ các bạn đặt nhãn : tempalte blogspot bán hàng
Vậy cách xử lý thế nào? Tại sao bị lỗi nhãn tiếng việt.
Lý do: tiếng việt có dấu nên nhiều khi cập nhật sẽ khó lưu hơn vào database.
Cách xử lý là các bạn viết không dấu và không để khoảng cách thì sẽ không bị nữa.
Ví dụ: template-blogspot-ban-hang
Nhãn:
blogspot-series
Google Account Video Purchases
Việt Nam
Postal Code 64 tỉnh thành việt nam
Thứ Ba, 11 tháng 11, 2014
Danh sách mã bưu chính Zip/Postal Code của các tỉnh ...
Mã bưu chính Zip/Postal Code các tỉnh của Việt Nam. Hiện nay một số dịch vụ trên internet yêu cầu bạn phải điền mã bưu chính Zip/Postal ...
postal code là gì
postal code england
postal code hcm
postal code mỹ
postal code của mỹ
postal code của hà nội
postal code đà nẵng
postal code hà nội
Mới đây, hàng loạt dịch vụ chuyển phát nhanh và các shop bán hàng trực tuyến trên thế giới đã cập nhập và sử dụng Zip/Postal Code mới của Việt Nam với 6 ...
Zip Postal Code (Mã bưu chính) 64 tỉnh thành Việt Nam là gì ...
Read more ...
Mã bưu chính Zip/Postal Code các tỉnh của Việt Nam. Hiện nay một số dịch vụ trên internet yêu cầu bạn phải điền mã bưu chính Zip/Postal ...
postal code là gì
postal code england
postal code hcm
postal code mỹ
postal code của mỹ
postal code của hà nội
postal code đà nẵng
postal code hà nội
Mới đây, hàng loạt dịch vụ chuyển phát nhanh và các shop bán hàng trực tuyến trên thế giới đã cập nhập và sử dụng Zip/Postal Code mới của Việt Nam với 6 ...
Zip Postal Code (Mã bưu chính) 64 tỉnh thành Việt Nam là gì ...
Mã bưu chính Zip/Postal Code các tỉnh của Việt Nam. Hiện nay một số dịch vụ trên internet yêu cầu bạn phải điền mã bưu chính Zip/Postal Code. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Trên đây là Mã bưu chính Zip/Postal Code của các tỉnh thành Việt Nam. Hi vọng nó thực sự hữu ích cho các bạn. |
Nhãn:
seo-series
Google Account Video Purchases
Việt Nam
5 popup website quảng cáo thường dùng cho website - Blogspot tốt nhất
Thứ Hai, 10 tháng 11, 2014
popup website quảng cáo thường dùng cho website - Blogspot Giúp chúng ta quảng cáo một sự kiện hoặc một trang web.
Tổng hợp các Code Popup - Javascripts quảng cáo cho website - Blogspot
Các loại Code Popup mình sẽ chia sẻ trong bài viết này
Code Popup xuất hiện nhiều tab mỗi khi click chuột
Code Popup-under hiện sau trình duyệt cho website/Blogger
Code popup mở ra tab mới khi click vào vị trí bất kỳ trên web
Code mở popup cửa sổ quảng cáo nhỏ dưới góc màn hình
Code Popup: Xuất hiện popup khi click chuột lần đầu tiên
Code Popup : Xuất hiện nhiều cửa sổ khi click lần đầu tiên
Code tạo quảng cáo popup xuất hiện 1 lần/1 ngày/1 ip

Tùy vào mục đích sử dụng các bạn sử dụng phù hợp nhé
1. Code tạo quảng cáo popup xuất hiện 1 lần/1 ngày/1 ip
Tìm đến thẻ
2. Code Popup: Xuất hiện popup khi click chuột lần đầu tiên
Đối với đoạn script này thì cửa sổ Popup chỉ mở ra khi bạn click chuột lần đầu tiên khi truy cập một blog, các thao tác click về sau cửa sổ popup sẽ khi còn xuất hiện như script đầu tiên, script đầu tiên chỉ cần bạn click là nó xuất hiện tab mới tần suất xuất hiện cao hơn script này. Hơn nữa script này sẽ lấy ngẫu nhiên trang web/blog trong urllist để xuất hiện.
Thay phần
3. Code mở popup cửa sổ quảng cáo nhỏ dưới góc màn hình
Những điểm hay của Code Popup này:
- Xuất hiện 1 lần khi trình duyệt Website mở.
- Cửa sổ trang Website được Pop nhỏ ở góc màn hình -> kéo dài thời gian ở lại của Website được Pop.
Cách làm
- Trên các nền Website thì đây chỉ là 1 đoạn code javascript trên thẻ </head> là OK
- Hướng dẫn trên Blogspot.
+ Các bạn vào bảng điều khiển blogger -> bố cục (Layout) -> Thêm 1 tiện ích (Add a Widget) -> HTML/Javascript.
Sau đó dán code trên vào tiện ích vừa thêm và lưu lại là OK
Code:
4.Code popup mở ra tab mới khi click vào vị trí bất kỳ trên web
5. Code Popup xuất hiện nhiều tab mỗi khi click chuột
Thay phần
Read more ...
Tổng hợp các Code Popup - Javascripts quảng cáo cho website - Blogspot
Các loại Code Popup mình sẽ chia sẻ trong bài viết này
Code Popup xuất hiện nhiều tab mỗi khi click chuột
Code Popup-under hiện sau trình duyệt cho website/Blogger
Code popup mở ra tab mới khi click vào vị trí bất kỳ trên web
Code mở popup cửa sổ quảng cáo nhỏ dưới góc màn hình
Code Popup: Xuất hiện popup khi click chuột lần đầu tiên
Code Popup : Xuất hiện nhiều cửa sổ khi click lần đầu tiên
Code tạo quảng cáo popup xuất hiện 1 lần/1 ngày/1 ip

Tùy vào mục đích sử dụng các bạn sử dụng phù hợp nhé
1. Code tạo quảng cáo popup xuất hiện 1 lần/1 ngày/1 ip
Tìm đến thẻ
<body> và thay thế thành như bên dưới
<script>
//<![CDATA[
function Set_Cookie(name, value, expires, path, domain, secure) {
var today = new Date();
today.setTime(today.getTime());
var expires_date = new Date(today.getTime() + (expires));
document.cookie = name + "=" + escape(value) +
((expires) ? ";expires=" + expires_date.toGMTString() : "") +
((path) ? ";path=" + path : "") +
((domain) ? ";domain=" + domain : "") +
((secure) ? ";secure" : "");
}
function Get_Cookie(name) {
var start = document.cookie.indexOf(name + "=");
var len = start + name.length + 1;
if ((!start) &&
(name != document.cookie.substring(0, name.length))) {
return null;
}
if (start == -1) return null;
var end = document.cookie.indexOf(";", len);
if (end == -1) end = document.cookie.length;
return unescape(document.cookie.substring(len, end));
}
function Delete_Cookie(name, path, domain) {
if (Get_Cookie(name)) document.cookie = name + "=" +
((path) ? ";path=" + path : "") +
((domain) ? ";domain=" + domain : "") +
";expires=Mon, 11-November-1989 00:00:01 GMT";
}
function popunder() {
if (Get_Cookie('cucre') == null) {
Set_Cookie('cucre', 'cucre Popunder', '1', '/', '', '');
var url = "http://khamphablog.blogspot.com/";
pop = window.open(url, 'windowcucre');
pop.blur();
window.focus();
}
}
function addEvent(obj, eventName, func) {
if (obj.attachEvent) {
obj.attachEvent("on" + eventName, func);
}
else if (obj.addEventListener) {
obj.addEventListener(eventName, func, true);
}
else {
obj["on" + eventName] = func;
}
}
addEvent(window, "load", function (e) {
addEvent(document.body, "click", function (e) {
popunder();
});
});
//]]>
</script>
<body onclick='popunder();'>
2. Code Popup: Xuất hiện popup khi click chuột lần đầu tiên
Đối với đoạn script này thì cửa sổ Popup chỉ mở ra khi bạn click chuột lần đầu tiên khi truy cập một blog, các thao tác click về sau cửa sổ popup sẽ khi còn xuất hiện như script đầu tiên, script đầu tiên chỉ cần bạn click là nó xuất hiện tab mới tần suất xuất hiện cao hơn script này. Hơn nữa script này sẽ lấy ngẫu nhiên trang web/blog trong urllist để xuất hiện.
Thay phần
<body> thành đoạn code dưới đây
<body onclick="vtlai_popup();">
<script language="javascript">
/* <![CDATA[ */
var sinhvienit=0;
function SVIT_ADS_GetCookie(Name){
var re=new RegExp(Name+"=[^;]+", "i");
if (document.cookie.match(re))
return decodeURIComponent(document.cookie.match(re)[0].split("=")[1]);
return ""
}
function SVIT_ADS_SetCookie(name, value, days){
if (typeof days!="undefined"){
var expireDate = new Date()
var expstring=expireDate.setDate(expireDate.getDate()+days)
document.cookie = name+"="+decodeURIComponent(value)+"; expires="+expireDate.toGMTString()
}
else document.cookie = name+"="+decodeURIComponent(value);
}
function vtlai_popup()
{
var cookie_popup_ads = SVIT_ADS_GetCookie('sinhvienit_popup_ads');
if (cookie_popup_ads=='') {
if(sinhvienit==0)
{
sinhvienit=1;
var Time_expires = 24 * 3600 * 1000;
SVIT_ADS_SetCookie('sinhvienit_popup_ads','true',Time_expires);
var urllist = ['http://khamphablog.blogspot.com/','http://khamphablog.blogspot.com/','http://khamphablog.blogspot.com/'];
var url = urllist[Math.floor(Math.random() * urllist.length)];
var params = 'width=' + '300';
params += ', height=' + '300';
params += ', top=0,left=0,scrollbars=yes,status=1,toolbar=1,menubar=1,resizable=1,location=1,directories=1';
var pop_ads_open = window.open(url, 'sinhvienit_ads_pop', params);
}
}
}
/* ]]> */
</script>
3. Code mở popup cửa sổ quảng cáo nhỏ dưới góc màn hình
Những điểm hay của Code Popup này:
- Xuất hiện 1 lần khi trình duyệt Website mở.
- Cửa sổ trang Website được Pop nhỏ ở góc màn hình -> kéo dài thời gian ở lại của Website được Pop.
Cách làm
- Trên các nền Website thì đây chỉ là 1 đoạn code javascript trên thẻ </head> là OK
- Hướng dẫn trên Blogspot.
+ Các bạn vào bảng điều khiển blogger -> bố cục (Layout) -> Thêm 1 tiện ích (Add a Widget) -> HTML/Javascript.
Sau đó dán code trên vào tiện ích vừa thêm và lưu lại là OK
Code:
<script>function addEvent(obj,eventName,func){if(obj.attachEvent){obj.attachEvent("on"+eventName,func);}else if(obj.addEventListener){obj.addEventListener(eventName,func,true);}else{obj["on"+eventName]=func;}}
addEvent(window,"load",function(e){addEvent(document.body,"click",function(e){var pX;pX=screen.width;if(!pX){pX=document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth;}
if(pX>800){if(document.cookie.indexOf("pnpopup=popactive")==-1){document.cookie='pnpopup=popactive';params='width=50';params+=', height=50';params+=', top=1650, left=1460, resizable=no, scrollbars=yes, location=yes';var w=window.open("http://khamphablog.blogspot.com/",'window1',params).blur();window.focus();}}});});</script>
4.Code popup mở ra tab mới khi click vào vị trí bất kỳ trên web
<script type="text/javascript" language=javascript>
function Set_Cookie(name, value, expires, path, domain, secure) {
var today = new Date();
today.setTime(today.getTime());
var expires_date = new Date(today.getTime() + (expires));
document.cookie = name + "=" + escape(value) +
((expires) ? ";expires=" + expires_date.toGMTString() : "") +
((path) ? ";path=" + path : "") +
((domain) ? ";domain=" + domain : "") +
((secure) ? ";secure" : "");
}
function Get_Cookie(name) {
var start = document.cookie.indexOf(name + "=");
var len = start + name.length + 1;
if ((!start) &&
(name != document.cookie.substring(0, name.length))) {
return null;
}
if (start == -1) return null;
var end = document.cookie.indexOf(";", len);
if (end == -1) end = document.cookie.length;
return unescape(document.cookie.substring(len, end));
}
function Delete_Cookie(name, path, domain) {
if (Get_Cookie(name)) document.cookie = name + "=" +
((path) ? ";path=" + path : "") +
((domain) ? ";domain=" + domain : "") +
";expires=Mon, 11-November-1989 00:00:01 GMT";
}
function popunder() {
if (Get_Cookie('cucre') == null) {
Set_Cookie('cucre', 'cucre Popunder', '1', '/', '', '');
var url = "http://khamphablog.blogspot.com/";
pop = window.open(url, 'windowcucre');
pop.blur();
window.focus();
}}
function addEvent(obj, eventName, func) {
if (obj.attachEvent) {
obj.attachEvent("on" + eventName, func);
}
else if (obj.addEventListener) {
obj.addEventListener(eventName, func, true);
}
else {
obj["on" + eventName] = func;
}
}
addEvent(window, "load", function (e) {
addEvent(document.body, "click", function (e) {
popunder();
});
});
</script>
5. Code Popup xuất hiện nhiều tab mỗi khi click chuột
Thay phần
<body> thành đoạn code dưới đây
<body onclick='open_popup()'>
<script type='text/javascript'>
/* <![CDATA[ */
function open_popup() {
window.open("http://khamphablog.blogspot.com/")
window.open("http://khamphablog.blogspot.com/")
window.open("http://khamphablog.blogspot.com/")
}
/* ]]> */
</script>
Nhãn:
blogspot-series
Google Account Video Purchases
Việt Nam
Tự động thêm thẻ alt và title cho hình ảnh blogspot
Chủ Nhật, 9 tháng 11, 2014
Chào các bạn tiếp tục series Tối ưu hóa blogspot - Tối ưu hóa blogger chuẩn seo blogspot - chuẩn seo blogger. Hôm nay mình sẽ chỉ cách cho các bạn Tự động thêm thẻ alt và title cho hình ảnh blogspot

Để thực hiện được điều này, việc bạn phải làm đơn giản chỉ là thêm 1 đoạn script vào template Blogspot.
Đăng nhập vào Blogspot, trong tab Template, chọn Edit Html.
Sau đó bạn tìm thẻ đóng
Sau đó chọn Save Template và bạn đã hoàn thành công việc rồi :D
Read more ...

Để thực hiện được điều này, việc bạn phải làm đơn giản chỉ là thêm 1 đoạn script vào template Blogspot.
Đăng nhập vào Blogspot, trong tab Template, chọn Edit Html.
Sau đó bạn tìm thẻ đóng
</body> và thêm đoạn script dưới đây vào bên trên thẻ </body>:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {$('img').each(function(){var $img = $(this);var filename = $img.attr('src')$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));});});</script>
<script type='text/javascript'>
$(document).ready(function() {$('img').each(function(){var $img = $(this);var filename = $img.attr('src')$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));});});
</script>
Sau đó chọn Save Template và bạn đã hoàn thành công việc rồi :D
Nhãn:
blogspot-series,
seo-series
Google Account Video Purchases
Việt Nam
Hướng dẫn cài đặt wordpress và hoàn thiện blog trên localhost
Thứ Sáu, 7 tháng 11, 2014
Mình sẽ Hướng dẫn cài đặt wordpress và hoàn thiện blog trên localhost trong localhost trong vòng 5 phút kèm theo hình ảnh minh họa dễ hiểu
Cách cài đặt WordPress thật ra không có gì khó.
Thế nhưng để dễ dàng hơn với các người mới sử dụng, mình xin thuật lại chi tiết và có hình ảnh. Do vậy nếu bạn đã biết về WordPress thì không có lý do gì bạn phải xem bài này.
Hưỡng dẫn cài đặt XAMPP.
Và tất nhiên chúng ta cần phải có bộ Setup WordPress mới nhất, hiện tại bản mình dùng là wordpress-3.5.1
Các bạn truy cập vào http://www.wordpress.org để tải bản cài đặt phiên bản mới nhất về, sau đó giải nén ra và ta sẽ có thư mục có tên “wordpress”.và copy nó vào thư mục C:\xampp\htdocs.
Xong xuôi và khởi động XAMPP Server nếu bạn chưa làm. Gõ lên trình duyệt dòng:
http://localhost/wordpress/
Kết quả sẽ là như thế này
Nhấn Create a Configuration File để bắt đầu quá trình cấu hình cài đặt
Database name (Tên cơ sở dữ liệu) : Là tên cơ sở dữ liệu đã tạo trong PHPMyAdmin
Database username (Tên người dùng) : Mặc định quyền khi chạy chưa thay đổi tên là Root
Database password (Mật khẩu) : Mật khẩu mặc định để trống
Database host(Cơ sở dữ liệu máy chủ) : localhost
Table prefix () : Nếu bạn muốn chạy nhiều cài đặt WordPress trong một cơ sở dữ liệu duy nhất.
Sau khi nhập thông tin trên ấn nút Submit dẫn sang một bước tiếp theo chọn Run the install

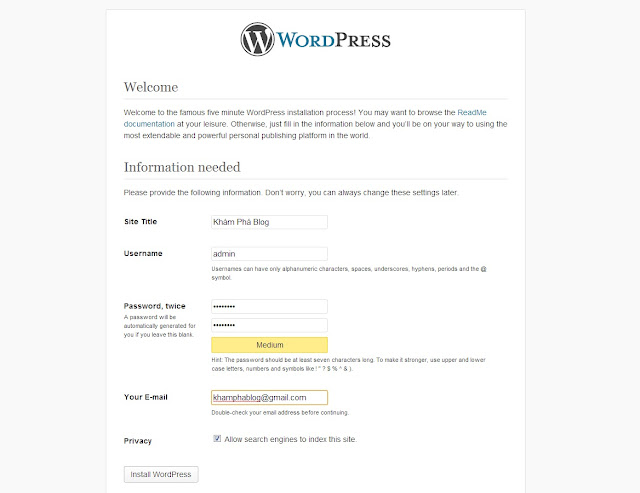
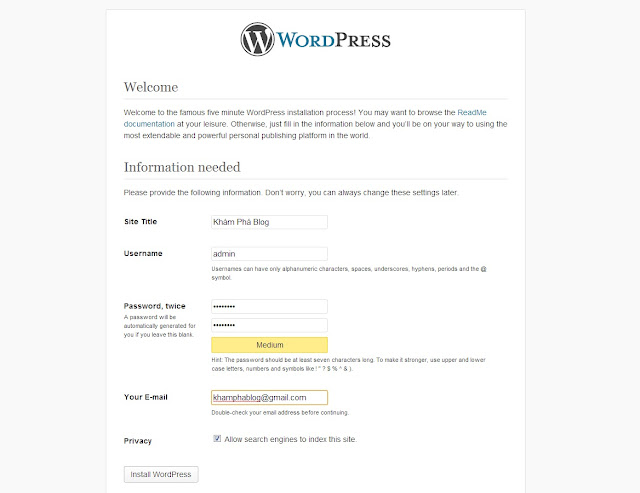
Thông tin cần thiết
Vui lòng cung cấp các thông tin sau. Đừng lo lắng, bạn luôn có thể thay đổi các thiết lập sau.

Sau khi hoàn thành các thông tin cần thiết chọn Install WordPress
Đăng nhập quản trị Admin với tên tài khoản và password đã tạo

Đăng nhập thành công sẽ dẫn bảng điều khiển admin như thế này


Điều này Tối ưu hóa tìm kiếm cho website cũng như tính chuyên nghiệp :D



Read more ...
Cách cài đặt WordPress thật ra không có gì khó.
Thế nhưng để dễ dàng hơn với các người mới sử dụng, mình xin thuật lại chi tiết và có hình ảnh. Do vậy nếu bạn đã biết về WordPress thì không có lý do gì bạn phải xem bài này.
I. Cài đặt WordPress
Để cài đặt được WordPress ở localhost, bản phải cài XAMPP phần mềm mã nguồn mở được phát triển cho những người sử dụng Windows.Nếu bạn chưa cài thì có thể xemHưỡng dẫn cài đặt XAMPP.
Và tất nhiên chúng ta cần phải có bộ Setup WordPress mới nhất, hiện tại bản mình dùng là wordpress-3.5.1
Các bạn truy cập vào http://www.wordpress.org để tải bản cài đặt phiên bản mới nhất về, sau đó giải nén ra và ta sẽ có thư mục có tên “wordpress”.và copy nó vào thư mục C:\xampp\htdocs.
Xong xuôi và khởi động XAMPP Server nếu bạn chưa làm. Gõ lên trình duyệt dòng:
http://localhost/wordpress/
Kết quả sẽ là như thế này
Nhấn Create a Configuration File để bắt đầu quá trình cấu hình cài đặt
Database name (Tên cơ sở dữ liệu) : Là tên cơ sở dữ liệu đã tạo trong PHPMyAdmin
Database username (Tên người dùng) : Mặc định quyền khi chạy chưa thay đổi tên là Root
Database password (Mật khẩu) : Mật khẩu mặc định để trống
Database host(Cơ sở dữ liệu máy chủ) : localhost
Table prefix () : Nếu bạn muốn chạy nhiều cài đặt WordPress trong một cơ sở dữ liệu duy nhất.
Sau khi nhập thông tin trên ấn nút Submit dẫn sang một bước tiếp theo chọn Run the install

Thông tin cần thiết
Vui lòng cung cấp các thông tin sau. Đừng lo lắng, bạn luôn có thể thay đổi các thiết lập sau.

Sau khi hoàn thành các thông tin cần thiết chọn Install WordPress
Đăng nhập quản trị Admin với tên tài khoản và password đã tạo

Đăng nhập thành công sẽ dẫn bảng điều khiển admin như thế này

II. Cấu hình cơ bản cho WordPress
Muốn blog của bạn tuyệt hơn thì phải tinh chỉnh cũng như cài thêm các plugin cần thiết. Vô cùng thú vị đấy. Nào, bây giờ các bạn hãy truy cập vào khu vực quản trị với đường dẫn http://yourdomain.com/wp-admin/ đi.1. Tùy chỉnh tagline cho blog
Blog bạn chỉ mới có tiêu đề (title) chứ chưa có dòng giới thiệu, mô tả cho nó. Và bây giờ chúng ta tiến hành viết thêm mô tả vào. Các bạn vào Setting – General và sửa mô tả tại phần Tagline. Nhân tiện các bạn chỉnh luôn múi giờ, kiểu sắp xếp ngày tháng.
2. Tùy chỉnh Permalinks
Truy cập vào mục Setting -> Permalinks, chọn Custom Structure và điền /%category%/%postname%.htmlĐiều này Tối ưu hóa tìm kiếm cho website cũng như tính chuyên nghiệp :D

3. Cách cài đặt theme cho WordPress
Các bạn vào Appearance -> Themes, chuyển qua tab Install Theme và tìm theme.
4. Cài đặt plugin cho WordPress
Các bạn có thể cài đặt plugin thông qua trang quản trị bằng cách vào Plugins – Add New
Lời kết
Sau khi làm hết những bước mà mình đề cập ở trên là bạn đã có một blog WordPress khá hoàn chỉnh và chuyên nghiệp rồi.
Nhãn:
wordpress-series
Google Account Video Purchases
Hoan Kiem District, Hanoi, Vietnam
Tìm hiểu các đối tượng trong Widget trong blogspot
Thứ Sáu, 7 tháng 11, 2014
Bài viết nâng cao trong Tìm hiểu các đối tượng trong Widget trong blogspot
Các đối tượng căn bản trong blogspot thì các bạn đọc ở đây:
Và để hâm nóng lại cho Blog thì phần 2 này mình sẽ nói về các đối tượng bên trong của Widget, đi sâu hơn so với phần trước nên các bạn nhớ thực hành thật tốt nhé.
Tìm hiểu các đối tượng trong Widget trong blogspot có gì ?
Widget gồm những gì ?
1. Include (Luồng).
2. Data (Dữ liệu).
3. Loop (Vòng lặp).
4. If/Else (Biểu thức điều kiện).
Nhắc đến bài trước, bạn đã thử thực hành với 2 đối tượng section và widget chưa. Nếu chưa, hãy làm thử đi nhé. Đơn giản hãy chỉ tạo thử một section header, trong đó chứa một widget HTML, bạn cho nó hiển thị hình ảnh trong 3 trang khác nhau : index, item, static page.
Hoạt động của đối tượng trong Widget
Để tìm hiểu cách thức hoạt động của các đối tượng trong widget một cách thuần thục, dễ nhớ thì các bạn hãy tự tạo cho mình một blog mới để bắt đầu thực hành ngay trên đó cho dễ hiểu. Chọn ngay cho mình một Template Blogger cực đơn giản để làm.
Và chúng ta.... " Start....... "
1. Include (Luồng)
Luồng là một đối tượng con, nằm trong widget. Hiểu nôm na, nó như một ống dẫn truyền dữ liệu từ cơ sở dữ liệu vào widget. Do vậy nếu tạo widget mà không có luồng, sẽ có lỗi xảy ra. Ví dụ : bạn làm 1 trang forum mà chỉ có code không có data thì sẽ như là có widget mà không có include.
Cấu tạo một luồng như sau :
Giải thích :
id : Định danh duy nhất trong widget để luồng tham chiếu, hiểu qua nó như là số chứng minh thư của bạn, công an biết số cmt sẽ biết cậu là ai hjxhjx
var : Biến đặt cho luồng truyền giá trị vào, và ở đây nó là một giá trị tham chiếu.
Điều kiện bắt buộc là như mình đã nói ở trên, thêm vào đó, mỗi widget phải có một id = 'main'. Và để cho chắc ăn, id của luồng ta để mặc định là main . Vấn để tạo id mới và sau đó luồng có tham chiếu đến được không. Mình xin trả lời là có, nhưng mình không dám chắc...Vì chưa thử bao giờ ^^!
Luồng không những truyền dữ liệu, nó còn dùng để lấy dữ liệu trong các vòng lặp. Một VD đơn gian đó là lấy tiêu đề của các bài post. Nghĩ hình dung và kết nối, các bạn đơn giản có thể hiểu, ta đang dùng javascript để lọc feed.
Ở đây bạn chú ý vào dòng màu đỏ, vòng lặp loop bên ngoài duyệt tất cả các bài viết (posts), chọn ra một bài viết trong đó (post), với dữ liệu là i.
Chú ý đến cấu trúc trên và có thể sử dụng với các điều kiện sau :
name : Tương ứng gấn như một id, nhưng hiện thị mình thấy nó giống một class hơn.
data : dữ liệu truyền vào, ngầm hiểu chính là nội dung bài viết, tác giả, số comment ...
2. Data (Dữ liệu)
Nhăc đến data, chắc nhiều người sẽ hiểu. Có thể nói nó là đối tượng quan trong nhất, nó mang lại cái hồn cho Blog. Vì vậy nói ở đây chắc không thể nào có thể nói hết. Mình sẽ dành một bài viết riêng cho nó.
Data (Dữ liệu) - Template Blogger
Các bạn còn nhớ type của widget của bài viết trước chứ. Mỗi loại widget sẽ có một loại data riêng. Vì vậy bạn không thể làm cái điều "râu ông nọ cắm cằm bà kia" được.
Nói qua về nó, nó có dạng sau data:name1.name2. Trong đó, name1 sẽ là đối tượng chính, name2 thường là các thuộc tính đi kém theo sau đó. Mình thấy nói về phần này rất hay, chắc có lẽ xin khất ở bài sau.
3. Loop (Vòng lặp)
Vòng lặp loop dùng để lọc ra một phần tử trong một nhóm phần tử : nhóm bài viết(posts), nhóm nhãn(labels), nhóm bình luận (coments)... nó tương tự như vòng lặp while, foreach hay for trong php, javascript, c++, c#,... nên ai đã học lập trình như Gà Sắt mình sẽ hiểu ngay hjhj
Cấu trúc :
Hình dung đơn giản thì đây là vòng lặp foreach, phần tử con được lấy ra trong nhóm phần tử.
Ví Dụ :
4. If/Else (Biểu thức điều kiện)
Biểu thức so sánh đưa ra kết quả đúng và sai, cái này sử dụng rất phổ biến trong Template Blogger đấy, hầu hết các template mình chia sẻ đầu có rất rõ ở phần đầu template, các bạn có thể bỏ ra xem.
Cấu trúc :
Điều kiện ở đây thường là so sánh các đối tượng data với giá trị đã biết để tạo ra các kết quả đúng và sai. Một ví dụ đơn giản là so sánh số nhận xét comment trong một bài viết, nếu lớn hơn 1 hiển thị 'A', nhỏ hơn bằng 1 hiển thị 'B'.
Nó có thể nằm ngoài widget, tuy nhiêu không được đặt biểu thức if/else giữa widget và include.
Tổng kết
Qua đây bạn chắc bạn đã thực sự hiểu sơ qua về cấu trúc của một BlogSpot. Biết được sắp xếp trật tự trước sau

Read more ...
Các đối tượng căn bản trong blogspot thì các bạn đọc ở đây:
Và để hâm nóng lại cho Blog thì phần 2 này mình sẽ nói về các đối tượng bên trong của Widget, đi sâu hơn so với phần trước nên các bạn nhớ thực hành thật tốt nhé.
Tìm hiểu các đối tượng trong Widget trong blogspot có gì ?
Widget gồm những gì ?
1. Include (Luồng).
2. Data (Dữ liệu).
3. Loop (Vòng lặp).
4. If/Else (Biểu thức điều kiện).
Nhắc đến bài trước, bạn đã thử thực hành với 2 đối tượng section và widget chưa. Nếu chưa, hãy làm thử đi nhé. Đơn giản hãy chỉ tạo thử một section header, trong đó chứa một widget HTML, bạn cho nó hiển thị hình ảnh trong 3 trang khác nhau : index, item, static page.
Hoạt động của đối tượng trong Widget
Để tìm hiểu cách thức hoạt động của các đối tượng trong widget một cách thuần thục, dễ nhớ thì các bạn hãy tự tạo cho mình một blog mới để bắt đầu thực hành ngay trên đó cho dễ hiểu. Chọn ngay cho mình một Template Blogger cực đơn giản để làm.
Và chúng ta.... " Start....... "
1. Include (Luồng)
Luồng là một đối tượng con, nằm trong widget. Hiểu nôm na, nó như một ống dẫn truyền dữ liệu từ cơ sở dữ liệu vào widget. Do vậy nếu tạo widget mà không có luồng, sẽ có lỗi xảy ra. Ví dụ : bạn làm 1 trang forum mà chỉ có code không có data thì sẽ như là có widget mà không có include.
Cấu tạo một luồng như sau :
<b:includable id='{Tên id}' var='{Biến}'>
{Nội dung hiển thị}
</b:includable>
Giải thích :
id : Định danh duy nhất trong widget để luồng tham chiếu, hiểu qua nó như là số chứng minh thư của bạn, công an biết số cmt sẽ biết cậu là ai hjxhjx
var : Biến đặt cho luồng truyền giá trị vào, và ở đây nó là một giá trị tham chiếu.
Điều kiện bắt buộc là như mình đã nói ở trên, thêm vào đó, mỗi widget phải có một id = 'main'. Và để cho chắc ăn, id của luồng ta để mặc định là main . Vấn để tạo id mới và sau đó luồng có tham chiếu đến được không. Mình xin trả lời là có, nhưng mình không dám chắc...Vì chưa thử bao giờ ^^!
Luồng không những truyền dữ liệu, nó còn dùng để lấy dữ liệu trong các vòng lặp. Một VD đơn gian đó là lấy tiêu đề của các bài post. Nghĩ hình dung và kết nối, các bạn đơn giản có thể hiểu, ta đang dùng javascript để lọc feed.
<b:includable id='main'>
<b:loop var='i' values='posts'>
<b:include name='post' data='i'/>
</b:loop>
</b:includable>
<b:includable id='post' var='p'>
Tiêu đề : <data:p.title/>
</b:includable>
Ở đây bạn chú ý vào dòng màu đỏ, vòng lặp loop bên ngoài duyệt tất cả các bài viết (posts), chọn ra một bài viết trong đó (post), với dữ liệu là i.
Chú ý đến cấu trúc trên và có thể sử dụng với các điều kiện sau :
name : Tương ứng gấn như một id, nhưng hiện thị mình thấy nó giống một class hơn.
data : dữ liệu truyền vào, ngầm hiểu chính là nội dung bài viết, tác giả, số comment ...
2. Data (Dữ liệu)
Nhăc đến data, chắc nhiều người sẽ hiểu. Có thể nói nó là đối tượng quan trong nhất, nó mang lại cái hồn cho Blog. Vì vậy nói ở đây chắc không thể nào có thể nói hết. Mình sẽ dành một bài viết riêng cho nó.
Data (Dữ liệu) - Template Blogger
Các bạn còn nhớ type của widget của bài viết trước chứ. Mỗi loại widget sẽ có một loại data riêng. Vì vậy bạn không thể làm cái điều "râu ông nọ cắm cằm bà kia" được.
Nói qua về nó, nó có dạng sau data:name1.name2. Trong đó, name1 sẽ là đối tượng chính, name2 thường là các thuộc tính đi kém theo sau đó. Mình thấy nói về phần này rất hay, chắc có lẽ xin khất ở bài sau.
3. Loop (Vòng lặp)
Vòng lặp loop dùng để lọc ra một phần tử trong một nhóm phần tử : nhóm bài viết(posts), nhóm nhãn(labels), nhóm bình luận (coments)... nó tương tự như vòng lặp while, foreach hay for trong php, javascript, c++, c#,... nên ai đã học lập trình như Gà Sắt mình sẽ hiểu ngay hjhj
Cấu trúc :
<b:loop var='{biến chạy, phần tử con}' values='{nhóm phần tử}'>
{Lặp nội dung ở đây}
</b:loop>
Hình dung đơn giản thì đây là vòng lặp foreach, phần tử con được lấy ra trong nhóm phần tử.
Ví Dụ :
<b:loop var='i' values='data:posts'>
<h2>
<data:i.title/></h2>
</b:loop>
4. If/Else (Biểu thức điều kiện)
Biểu thức so sánh đưa ra kết quả đúng và sai, cái này sử dụng rất phổ biến trong Template Blogger đấy, hầu hết các template mình chia sẻ đầu có rất rõ ở phần đầu template, các bạn có thể bỏ ra xem.
Cấu trúc :
<b:if cond='{điều kiện}'>
{hiển thị nội dung nếu là đúng}
<b:else/>
{hiển thị nội dung nếu là sai}
</b:if>
Điều kiện ở đây thường là so sánh các đối tượng data với giá trị đã biết để tạo ra các kết quả đúng và sai. Một ví dụ đơn giản là so sánh số nhận xét comment trong một bài viết, nếu lớn hơn 1 hiển thị 'A', nhỏ hơn bằng 1 hiển thị 'B'.
<b:if cond='data:post.numComments > 1'>
A
<b:else/>
B
</b:if>
Nó có thể nằm ngoài widget, tuy nhiêu không được đặt biểu thức if/else giữa widget và include.
Tổng kết
Qua đây bạn chắc bạn đã thực sự hiểu sơ qua về cấu trúc của một BlogSpot. Biết được sắp xếp trật tự trước sau

Hướng dẫn report blog lừa đảo!
Thứ Sáu, 7 tháng 11, 2014
Bước 1, vào đường link sau: https://www.google.com/webmasters/tools/spamreport?hl=vi&pli=1

Bước 2, điền nội dung report.
Địa chỉ: http://www.phimgc.com/
Truy vấn: Spam and Scams
Chi tiết: site has many pictures depraved affect me.
admin of this website is a professional swindler.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGMH4TsCBYPn0JuVThrmq1jnKE0RRHKfjvfVNMgeyBgq5v_G04lX8Ve6WPT3fFmktDSho1gtfH8JyE2G58Y6xy07R6c9bXr4xL5BtLj5o_ac0u9ai-cTCmQYSJcQZCrKFsFhtK6oylhhk/s1600/report.png
nhớ copy đường dẫn ảnh vào nhé!

Bước 3, Làm xong vui lòng chụp lại ảnh màn hình (hiện rõ nick gmail) và gửi vào mail: 9template.net@gmail.com (sau đó mình sẽ gửi lại template qua mail đấy)

Lí do là mình bị thằng Admin trang phimgc.com scams. ko muốn giải thích nhiều, ai ko tin thì mình sẽ gửi log chat qua mail cho xem.
Read more ...

Bước 2, điền nội dung report.
Địa chỉ: http://www.phimgc.com/
Truy vấn: Spam and Scams
Chi tiết: site has many pictures depraved affect me.
admin of this website is a professional swindler.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGMH4TsCBYPn0JuVThrmq1jnKE0RRHKfjvfVNMgeyBgq5v_G04lX8Ve6WPT3fFmktDSho1gtfH8JyE2G58Y6xy07R6c9bXr4xL5BtLj5o_ac0u9ai-cTCmQYSJcQZCrKFsFhtK6oylhhk/s1600/report.png
nhớ copy đường dẫn ảnh vào nhé!

Bước 3, Làm xong vui lòng chụp lại ảnh màn hình (hiện rõ nick gmail) và gửi vào mail: 9template.net@gmail.com (sau đó mình sẽ gửi lại template qua mail đấy)

Lí do là mình bị thằng Admin trang phimgc.com scams. ko muốn giải thích nhiều, ai ko tin thì mình sẽ gửi log chat qua mail cho xem.
Tự động ghi nguồn bài viết khi sao chép trên Blogger
Thứ Sáu, 7 tháng 11, 2014
Tự động ghi nguồn bài viết khi sao chép trên Blogger - Mình thì chưa test thử xem khi copy bài viết trên các trang có đăng kí bản quyền tại DMCA nhưng nghe qua trên mạng giờ google làm căng lắm, khi các bạn copy bài viết trên một trang nào đó họ đã đăng kí với DMCA mà trong bài viết của bạn không ghi nguồn bài viết cũ thì nó sẽ nhận ra rồi phạt bạn, đưa vào sanbox và có tin nhắn gửi về trong Google Webmaster Tools là bạn đã bị dính bản quyền :)) mình đã bị dính với bài viết Ghost win 8 Pro nhưng rồi đọc trên mạng họ nói xóa bài viết đi là được, công nhận xóa xong là 2, 3 hôm sau lại index ầm ầm hí hí Khuyên các bạn khi copy nên để ý chút nhé !
Tự động ghi nguồn bài viết khi sao chép trên Blogger
Và hôm nay mình chia sẻ cho các bạn code ghim bản quyền blog của bạn, tránh trường hợp bạn làm site vệ tinh, hoặc đi link sang các trang khác kiếm backlink không thành công vì google không index, hoặc khi đăng bài viết lên Facebook sẽ tiết kiệm thời gian hơn, chỉ cần copy đoạn văn bản ở đầu giới thiệu rồi post một phát facebook nó nhận link ngay, thuận tiện nhiều cái nữa, ak mà còn cho bọn đi copy bài viết của bạn phải thấy ngán khi cứ phải xóa dòng này :)) troll tí chứ đã đi copy thì ngại gì không xóa keke
Hướng dẫn thêm code vào blog
1. Đăng nhập vào blogger.
2. Vào phần Mẫu » Chọn chỉnh sửa HTML.
3. Tìm thẻ chèn đoạn code này vào trước nó :
4. Lưu lại rồi vào thực hành nào.
Kết bài : mình cũng đang áp dụng cách này và cách chống bôi đen quét khối trong một số bài viết quan trọng, nói chung phương pháp này vừa bảo mật, vừa hỗ trợ bạn trong quá trình đi link bài viết kiếm backlink tiết kiệm thời gian. Chúc bạn thành công !
Read more: http://www.fchiase.com/2013/12/tu-ong-ghi-nguon-bai-viet-khi-sao-chep.html#ixzz2xQRu2FgW
Read more ...
Tự động ghi nguồn bài viết khi sao chép trên Blogger
Và hôm nay mình chia sẻ cho các bạn code ghim bản quyền blog của bạn, tránh trường hợp bạn làm site vệ tinh, hoặc đi link sang các trang khác kiếm backlink không thành công vì google không index, hoặc khi đăng bài viết lên Facebook sẽ tiết kiệm thời gian hơn, chỉ cần copy đoạn văn bản ở đầu giới thiệu rồi post một phát facebook nó nhận link ngay, thuận tiện nhiều cái nữa, ak mà còn cho bọn đi copy bài viết của bạn phải thấy ngán khi cứ phải xóa dòng này :)) troll tí chứ đã đi copy thì ngại gì không xóa keke
Hướng dẫn thêm code vào blog
1. Đăng nhập vào blogger.
2. Vào phần Mẫu » Chọn chỉnh sửa HTML.
3. Tìm thẻ chèn đoạn code này vào trước nó :
4. Lưu lại rồi vào thực hành nào.
Kết bài : mình cũng đang áp dụng cách này và cách chống bôi đen quét khối trong một số bài viết quan trọng, nói chung phương pháp này vừa bảo mật, vừa hỗ trợ bạn trong quá trình đi link bài viết kiếm backlink tiết kiệm thời gian. Chúc bạn thành công !
Read more: http://www.fchiase.com/2013/12/tu-ong-ghi-nguon-bai-viet-khi-sao-chep.html#ixzz2xQRu2FgW
Code tối ưu hóa blogspot (blogger) chuẩn seo
Thứ Sáu, 7 tháng 11, 2014
Code tối ưu hóa blogspot chuẩn seo - Code tối ưu hóa blogger chuẩn seo
Tiếp theo bài Cách tối ưu hóa blogspot (blogger) chuẩn seo mình sẽ hướng dẫn các bạn cách chèn Code tối ưu hóa blogspot (blogger) chuẩn seo
Trước tiên mình xin nói bộ code này áp dụng trên mọi mẫu template blogspot nghĩa là mẫu nào bạn cũng có thể chèn vào được
Để chèn code thì mình khuyên các bạn tải mẫu template của các bạn về máy làm 2 bản 1 bản sửa và 1 bản gốc. để lỡ may các bạn chèn sai thì còn có cái mà back up lại.
Công cụ mình cần các bạn phải có là: Notepad++ Đây là trình chỉnh sửa mã code trực quan dễ sử dụng và đặc biệt rất gọn nhẹ nhưng tính tiện dụng cực cao. Khi dùng cái này thì xem code nó sẽ hiện thị dòng đóng mở code rất dễ chỉnh sửa.
Link tải: http://notepad-plus-plus.org/download/v6.6.9.html
Đâu tiên sao lưu dữ liệu mẫu template blogspot như hình sau:

Bạn được 1 file có đuôi dạng .xml bạn click chuột phải và chọn mở với "Edit witdh Notepadd++"

Chọn ngôn ngữ Xml để code được bôi màu và dòng cho dễ sửa

Xong bước mở 1 file xml
Bây giờ mới đến phần chèn code
Code tối ưu trang 404 blogspot thì chèn đoạn code như trong hình dưới

Code tối ưu thẻ meta blogspot thì chèn đoạn code như trong hình dưới

Code tối title blogspot cho từng bài viết riêng, cho lable thì chèn đoạn code như trong hình dưới

Vậy tổng hợp lại các đoạn code trên bạn chỉ cần copy đoạn code dưới này vào blogspot của bạn là được
Read more ...
Tiếp theo bài Cách tối ưu hóa blogspot (blogger) chuẩn seo mình sẽ hướng dẫn các bạn cách chèn Code tối ưu hóa blogspot (blogger) chuẩn seo
Trước tiên mình xin nói bộ code này áp dụng trên mọi mẫu template blogspot nghĩa là mẫu nào bạn cũng có thể chèn vào được
Để chèn code thì mình khuyên các bạn tải mẫu template của các bạn về máy làm 2 bản 1 bản sửa và 1 bản gốc. để lỡ may các bạn chèn sai thì còn có cái mà back up lại.
Công cụ mình cần các bạn phải có là: Notepad++ Đây là trình chỉnh sửa mã code trực quan dễ sử dụng và đặc biệt rất gọn nhẹ nhưng tính tiện dụng cực cao. Khi dùng cái này thì xem code nó sẽ hiện thị dòng đóng mở code rất dễ chỉnh sửa.
Link tải: http://notepad-plus-plus.org/download/v6.6.9.html
Đâu tiên sao lưu dữ liệu mẫu template blogspot như hình sau:

Bạn được 1 file có đuôi dạng .xml bạn click chuột phải và chọn mở với "Edit witdh Notepadd++"

Chọn ngôn ngữ Xml để code được bôi màu và dòng cho dễ sửa

Xong bước mở 1 file xml
Bây giờ mới đến phần chèn code
Code tối ưu trang 404 blogspot thì chèn đoạn code như trong hình dưới

Code tối ưu thẻ meta blogspot thì chèn đoạn code như trong hình dưới

Code tối title blogspot cho từng bài viết riêng, cho lable thì chèn đoạn code như trong hình dưới

Vậy tổng hợp lại các đoạn code trên bạn chỉ cần copy đoạn code dưới này vào blogspot của bạn là được
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='vi' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta charset='UTF-8'/>
<meta content='width=device-width, initial-scale=1.0' name='viewport'/>
<b:if cond='data:blog.pageType == "error_page"'>
<title>404: trang bạn vừa tìm kiếm không tồn tại</title>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.searchQuery'>
<title>Từ khóa <data:blog.searchQuery/></title>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<title>danh mục bài viết <data:blog.pageName/> theo tháng </title>
<meta expr:content='"danh mục bài viết " + data:blog.pageName + " Tìm hiểu thêm vui lòng truy cập"' name='description'/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<title><data:blog.pageName/> </title>
<b:else/>
<b:if cond='data:blog.searchLabel'>
<title> <data:blog.pageName/></title>
<meta expr:content='"mua bán " + data:blog.pageName + " giá rẻ xem thêm vui lòng truy cập "' name='description'/>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
</b:if>
</b:if>
<meta content='Từ khóa 1, từ khóa 2, từ khóa 3, từ khóa 4, từ khóa 5, từ khóa 6' name='keywords'/>
<b:else/>
<title><data:blog.pageName/></title>
<meta expr:content='data:blog.pageName + ",Từ khóa 1, từ khóa 2, từ khóa 3, từ khóa 4, từ khóa 5, từ khóa 6"' name='keywords'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<meta content='##' name='Author'/>
<meta content='general' name='rating'/>
<meta content='all' name='robots'/>
<meta content='index, follow' name='robots'/>
<meta content='id' name='geo.country'/>
<meta content='1 days' name='revisit'/>
<meta content='1 days' name='revisit-after'/>
<meta content='Vietnam' name='geo.placename'/>
<meta content='3600' http-equiv='refresh'/>
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta content='blog' property='og:type'/>
<b:else/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='#' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='og:description'/>
</b:if>
<link href='#' rel='author'/>
Nhãn:
blogspot-series,
seo-on-page,
seo-series
Google Account Video Purchases
Việt Nam
Cách tối ưu hóa blogspot (blogger) chuẩn seo
Thứ Sáu, 7 tháng 11, 2014
Cách tối ưu hóa blogspot chuẩn seo - Cách tối ưu hóa blogger chuẩn seo
Đã từ rất lâu rồi, trong anh định nghĩa 2 tiếng tối ưu anh không thể trao cho ai kể từ khi anh có em http://khamphablog.blogspot.com/...
Mùa thu đó anh có em http://khamphablog.blogspot.com/...
Vậy cớ sao giờ... Hơn 1 năm trôi qua, người đã khác xa thật nhiều...
Anh nghe tiêng lá rơi không còn êm nữa...
Mùa thu đến anh không còn em nữa...
Có lẽ nào... Em vội quên đi
Có lẽ nào... Em đưa mùa thu đi
Có lẽ nào... Mùa thu chẳng còn lại gì, trong tâm trí em
Có lẽ nào... Em buông anh đi xa mất
Có lẽ nào... Anh không phải người mà em yêu nhất
Có lẽ nào... Anh phải tự nhủ rằng chỉ là 1 giấc mơ
Anh mất em rồi...!
Vâng đã từ rất lâu rồi mình mới quay lại và hướng dẫn các bạn tối ưu hóa blogspot hay còn gọi là tối ưu hóa blogger
Vậy thì việc tối ưu hóa có lợi ích gì?? Nếu như bạn là một người kinh doanh hoặc một người làm sales , seo muốn sản phẩm trên blogspot(blogger) của bạn xuất hiện trên kết quả tìm kiếm như thế này

Thì đây gọi là top tìm kiếm của google và bạn muốn làm được như thế thì phải tối ưu hóa blogspot chuẩn seo | tối ưu hóa blogger chuẩn seo
Các bước cần thực hiện cho quá trình này còn gọi là SEO ONPAGE
- Bước 1: các bạn phải tối ưu hóa thẻ meta blogspot(blogger)
- Thẻ title blogspot
- Thẻ meta keyword blogspot
- Thẻ meta description blogspot
- Thẻ meta robots blogspot
- Thẻ meta language blogspot
- Thẻ meta author blogspot
- Thẻ meta publisher blogspot

- Bước 2: các bạn phải Tối ưu hóa thẻ H trong blogspot(blogger)
- Thẻ H1 blogspot
- Thẻ H2 blogspot
- Thẻ H3 blogspot
- Thẻ H4 blogspot
- Thẻ H5 blogspot
- Thẻ H6 blogspot

- Bước 3: Tối ưu bài viết blogspot, tối ưu lable blogspot
Tối ưu Title cho từng bài viết trong blogspot
Tối ưu Description cho từng bài viết trong blogspot
Tối ưu Keyword cho từng bài viết trong blogspot
Đấy là cách để tối ưu hóa blogspot trên lý thuyết ở bài 2 mình sẽ hướng dẫn các bạn chi tiết về code tối ưu hóa blogspot(blogger) chuẩn seo
Mời các bạn cùng xem bài 2: Code tối ưu hóa blogspot(blogger) chuẩn seo
Read more ...
Đã từ rất lâu rồi, trong anh định nghĩa 2 tiếng tối ưu anh không thể trao cho ai kể từ khi anh có em http://khamphablog.blogspot.com/...
Mùa thu đó anh có em http://khamphablog.blogspot.com/...
Vậy cớ sao giờ... Hơn 1 năm trôi qua, người đã khác xa thật nhiều...
Anh nghe tiêng lá rơi không còn êm nữa...
Mùa thu đến anh không còn em nữa...
Có lẽ nào... Em vội quên đi
Có lẽ nào... Em đưa mùa thu đi
Có lẽ nào... Mùa thu chẳng còn lại gì, trong tâm trí em
Có lẽ nào... Em buông anh đi xa mất
Có lẽ nào... Anh không phải người mà em yêu nhất
Có lẽ nào... Anh phải tự nhủ rằng chỉ là 1 giấc mơ
Anh mất em rồi...!
Vâng đã từ rất lâu rồi mình mới quay lại và hướng dẫn các bạn tối ưu hóa blogspot hay còn gọi là tối ưu hóa blogger
Vậy thì việc tối ưu hóa có lợi ích gì?? Nếu như bạn là một người kinh doanh hoặc một người làm sales , seo muốn sản phẩm trên blogspot(blogger) của bạn xuất hiện trên kết quả tìm kiếm như thế này

Thì đây gọi là top tìm kiếm của google và bạn muốn làm được như thế thì phải tối ưu hóa blogspot chuẩn seo | tối ưu hóa blogger chuẩn seo
Các bước cần thực hiện cho quá trình này còn gọi là SEO ONPAGE
- Bước 1: các bạn phải tối ưu hóa thẻ meta blogspot(blogger)
- Thẻ title blogspot
- Thẻ meta keyword blogspot
- Thẻ meta description blogspot
- Thẻ meta robots blogspot
- Thẻ meta language blogspot
- Thẻ meta author blogspot
- Thẻ meta publisher blogspot

- Bước 2: các bạn phải Tối ưu hóa thẻ H trong blogspot(blogger)
- Thẻ H1 blogspot
- Thẻ H2 blogspot
- Thẻ H3 blogspot
- Thẻ H4 blogspot
- Thẻ H5 blogspot
- Thẻ H6 blogspot

- Bước 3: Tối ưu bài viết blogspot, tối ưu lable blogspot
Tối ưu Title cho từng bài viết trong blogspot
Tối ưu Description cho từng bài viết trong blogspot
Tối ưu Keyword cho từng bài viết trong blogspot
Đấy là cách để tối ưu hóa blogspot trên lý thuyết ở bài 2 mình sẽ hướng dẫn các bạn chi tiết về code tối ưu hóa blogspot(blogger) chuẩn seo
Mời các bạn cùng xem bài 2: Code tối ưu hóa blogspot(blogger) chuẩn seo
Nhãn:
blogspot-series,
seo-on-page,
seo-series
Hướng dẫn seo google map trong vòng 3 phút
Chủ Nhật, 2 tháng 11, 2014
Hướng dẫn seo google map trong vòng 3 phút.
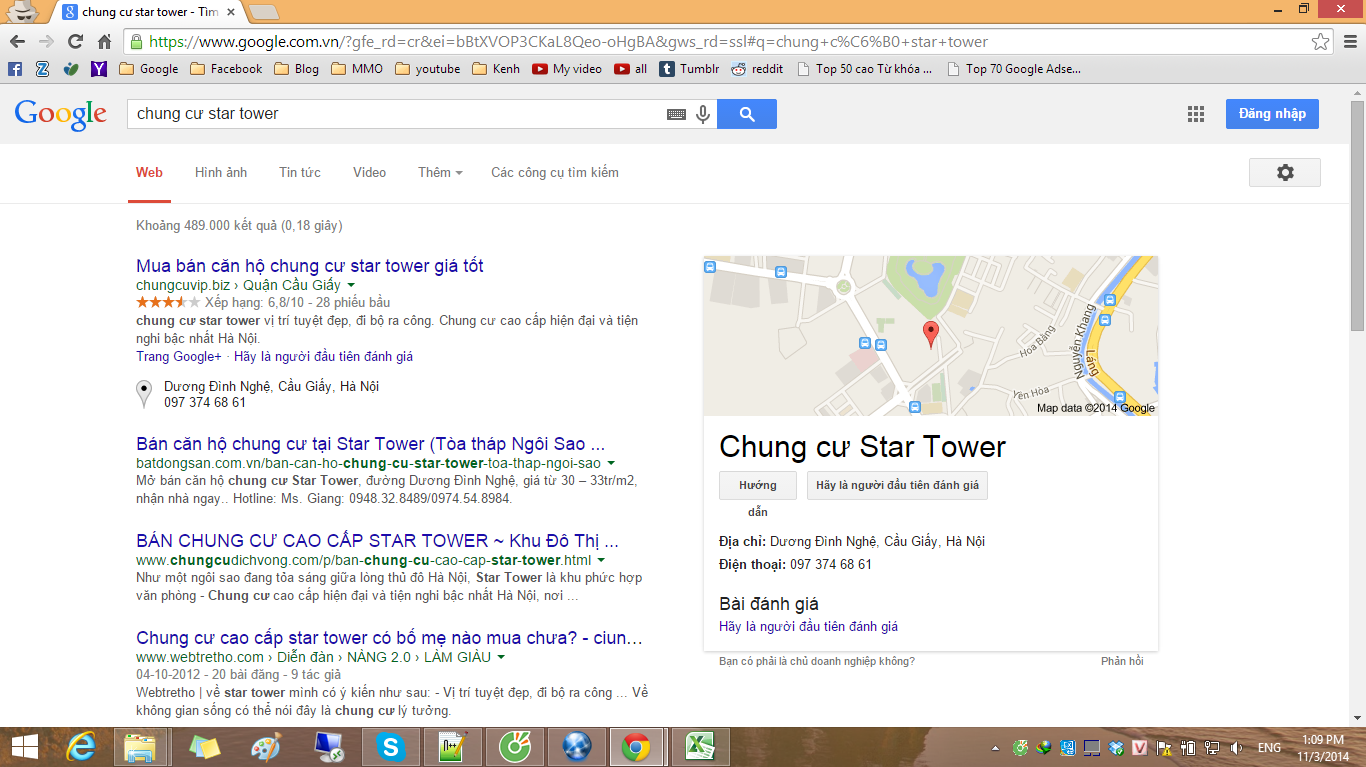
Lâu lắm rồi mới có thời gian quay lại với khám phá blog. Hôm nay mình sẽ hướng dẫn cho các bạn làm từ khóa. Hiện thỉ gióng như các hình ảnh dưới đây
Cái này mình sẽ tính phí 500k một người làm bất kể từ khóa nào. Ai có nhu cầu liên hệ để được chỉ cách làm
Read more ...
Lâu lắm rồi mới có thời gian quay lại với khám phá blog. Hôm nay mình sẽ hướng dẫn cho các bạn làm từ khóa. Hiện thỉ gióng như các hình ảnh dưới đây
Cái này mình sẽ tính phí 500k một người làm bất kể từ khóa nào. Ai có nhu cầu liên hệ để được chỉ cách làm
Nhãn:
seo-series
Google Account Video Purchases
Hà Nội, Hoàn Kiếm, Hà Nội, Việt Nam
Đăng ký:
Nhận xét (Atom)